|
|
|
 |
|
 |
|
|
|
Руководство по раскрутке сайтов
|
Создание большого количества ссылок на Ваш сайт
Тонкости регистрации сайтов в каталогах
Использование гостевых книг
Сезонные "штучки" при раскрутке сайтов
"Перекачивание" трафика
Как выбирать ключевые слова для веб сайта
Используем правую кнопку мыши
Все, что Вы умеете делать
Как выбирать платный хостинг
Сайт размещен, но посетителей нет
Как правильно размещать имиджи на сайте
Как изменить "вес" ключевых слов для индексации
Как разместить много текста на странице
Размещение текста для индексирования
Как использовать эффективные Java скрипты
Как быстро создать много сайтов
Счетчики посещений
Оформление контента
Нужно ли консультироваться на форумах
Как нужно добавлять имиджи на сайт
Как использовать контент
Все, что вы умеете делать 2
Мигающий текст
Использовать это руководство
Почтовые рассылки
Просто строка HTML - немного оформления
"Объемный" заголовок без графики
Подсвечиваем фон текста
Подсвечиваем текст
Пишем дорвеи
Как и чем анализировать статистику
|
|
1. Создание большого количества ссылок на Ваш сайт
Самым эффективным способом раскрутки веб сайта является создание большого количества ссылок на него с других сайтов, размещенных на платном или бесплатном хостинге. Эффективность ссылок с сайтов на платном хостинге выше, т.к. на таких сайтах размещено меньше обратных ссылок, чем, например на народ.ру на котором размещены тысячи сайтов с десятками тысяч линков. Однако размещение своих вспомогательных сайтов на бесплатном хостинге, тем не менее, имеет большое значение. На бесплатном хостинге Вы можете размещать сайты, использующие специальные HTML и Java-script решения, позволяющие очень эффективно привлекать и перераспределять трафик. При этом важно то, что Ваш основной сайт при этом в значительной степени защищен от ограничений в поисковых системах. В сайтах на бесплатном хостинге Вы можете использовать контент на самые востребованные темы, не совпадающие с темой основного сайта, расширяя тем самым общий объем привлеченных посетителей.
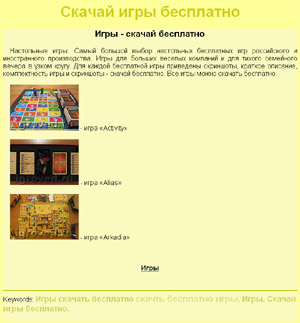
Вполне реально создать и разместить 20-30 сайтов на нескольких бесплатных хостингах. При этом не обязательно создавать все сайты с уникальным контентом. Достаточно 5-6 вариантов контента и 4-6 вариантов графического дизайна. Причем сайту достаточно состоять всего из одной, но объемной страницы. Основное значение имеет качество контента. Должно быть значительное количество текста, несколько картинок и не больше 50 ссылок с страницы сайта, что вполне достаточно. Очень удобные темы для таких сайтов - коллекции игр (15-20 скриншотов с размером не более 200 pix, 4-5 предложений с описанием, не менее 10-15 упоминаний ключевых слов), шаблоны веб сайтов - либо ссылки на архивы шаблонов сайтов (не менее 10 ссылок со скриншотами, описанием тем шаблонов и их сложности), либо полностью коллекции готовых веб сайтов, курсовые работы - не менее 20-30 курсовиков с скриншотами, подробным описанием, архивы бесплатной музыки или фильмов - от 10 реальных ссылок на архивы с указанием особенностей и оценкой архивов.
|
|
2. Тонкости регистрации сайтов в каталогах
Одним из эффективных способов получения посетителей на сайт (раскрутки), является регистрация ресурса в каталогах. Рекомендую не связываться с доступными бесплатными сервисами автоматической регистрации сайтов сразу в десятках (и даже сотнях) каталогов. Эффективность такой авторегистрации ничтожна. Чтобы добиться хорошего результата в раскрутке, делайте все сами, вручную. Регистрация сайта в каталогах требует специфических и неочевидных знаний, некоторые из которых публикуются здесь.
С регистрацией в каталогах связано много тонкостей. Если посмотреть на searchengines.ru то можно найти большие списки каталогов для добавления. Причем, многие из указанных как "белые", требуют обратной ссылки. И что интересно, скачав такую базу каталогов и добавив в 50-70 каталогов свой сайт, можно с удивлнием обнаружить, что через два месяца к Вам стало ходить вместо 10 человек в сутки всего 20 человек. Почему? Например, потому, что Вы поставили обратные ссылки на каталог, а Ваш сайт в каталог не добавили. Или добавили, но ссылки на Ваш сайт из каталога - не прямые. Или каталог вообще не индексируется Гуглом или Яндексом. Как это определить? Зайдите в каталог, в любой раздел и выберите любой сайт. Скопируйте его адрес в формате www.сайт.ру в строку РАСШИРЕННОГО поиска Гугл или Яндекса.
Для Гугл - http://www.google.ru/advanced_search?hl=ru - в поле "Домен" введите адрес рассматриваемого каталога,а в поле "с точной фразой" адрес выбранного сайта (www.сайт.ру). Запустите поиск. Если Гугл что-то нашел, значит сайты, внесенные в предлагаемый каталог, индексируются и можно регистрировать свой сайт. Аналогично для Яндекса - расширенный поиск - http://www.yandex.ru/advanced.html В поле "находятся на сайте" - адрес каталога. В поле "похожи на страницу" - адрес www.сайт.ру И обязательно отслеживайте внесение своего сайта. Поищите его указанным способом в Гугле и Яндексе. И если ничего не найдется, смело удаляйте обратные ссылки - для раскрутки будет только польза, а каталог внесите в личный список халтурщиков.
 - google.ru - google.ru
 - google.ru - google.ru
 - yandex.ru - yandex.ru
 - yandex.ru - yandex.ru
|
|
3. Использование гостевых книг
Гостевые книги можно поделить на типовые и уникальные. Типовые гостевые книги основаны на одних скриптах, обсепечивают однотипный сервис и имеют одинаковые окончания веб адреса и одинаковые обязательные поля для заполнения. Однотипные гостевые легче искать (парсить), легче анализировать их полезность (индексируются ли их записи, поддерживают ли HTML и т.д.) и удобнее вносить в них записи и ссылки на свои сайты. Причем, не редко в гостевых книгах предусмотрено поле для Вашей ссылки. Однотипных гостевых книг существует очень много. Например, гостевые книги на бесплатных хостингах и сервисах бесплатных гостевых книг.
Как начать собирать адреса гостевых книг? Зайдите на Google и задайте в поиск запрос "Гостевая добавить запись". Вы получите ссылки на страницы добавления записей в гостевые книги. Посмотрите некоторые из них. Найдите те, у которых на странице добавления есть поле для Вашей ссылки. Например, www.galakt.ru/add.php

Посмотрите адреса гостевых книг, подберите гостевые которые имеют одинаковые окончания адреса. Например, gb/index.php Зададим в поиск, например, на Google, этот текст gb/index.php и просмотрим результаты выдачи. Примерно половина найденных ссылок устарели. Но, примерно, 20-25% ссылок на гостевые оказались очень полезными. Гостевые книги либо имеют отдельное поле для ссылки на Ваш сайт, либо преобразуют введенный в текстовом поле адрес в правильную ссылку.
Аналогично найдите типовые гостевые книги других разработчиков. Сформируйте соответствующие списки. Когда будете добавлять сообщения, не сочтите за труд ознакомиться с сайтом владельца и дать развернутый отзыв. Помимо элементарной вежливости, это так же защитит Ваше сообщение (и ссылку на Ваш сайт) от коректировки модератором.
|
|
4. Сезонные "штучки" при раскрутке сайтов
На посещаемость сайтов и, соответственно, Ваши доходы серьезное влияние оказывают периоды массовых отпусков и каникулы. Можно выделить два периода - "зимние каникулы" (примерно с 15 декабря по 1 февраля) и "летние каникулы" (с мая по сентябрь включительно). В эти периоды общее количество посещений сайтов уменьшается в 2-2,5 раза.
В эти периоды нужно более дифференцировано подходить к процессу регистрации Ваших сайтов в каталогах, досках лбъявлений и т.д. Администраторы каталогов и модераторы тоже отдыхают и потому Ваши сайты, внесенные в регистрационные формы могут остаться без рассмотрения от 1 до 3 месяцев. За это время в очереди сайтов на проверку накопится не одна сотня заявок. И совсем не обязательно отдохнувший администратор будет в них разбираться. Есть вероятность того, что будут рассматриваться только свежие добавления, а накопившиеся будут оставлены без внимания.
Поэтому в такие периоды "затишья" имеет смысл регистрировать свои сайты только в тех ресурсах, где не требуется проверка администратора - большинство гостевых книг, доски объявлений, блоги, некоторые форумы. Добавляя в них свои ссылки не поленитесь сделать качественный отзыв в блоге, гостевой книге или форуме. Не делайте другим того, чего не желаете себе.
|
|
5. "Перекачивание" трафика
Если Вы зарабатываете на показах контекстной рекламы (Яндекс Директ, Бегун), то знаете, что сайты, созданные под наиболее дорогую рекламу, относятся к тематикам, мало привлекающим посетителей - недвижимость, финансы и т.д. Т.е. посетители есть, но их в десятки раз меньше, чем посетителей игровых сайтов или сайтов бесплатного ПО. И если использовать какой-то инструмент для перенаправления пользователей с хорошо посещаемых сайтов на хорошо оплачиваемые, то можно получить заметный прирост доходов.
Один из вариантов - использование Java скрипта, который обеспечивает переход по линку без клика мышкой.
<tr bgcolor="#ffbb00">
<td><p><a href="http://direct.yandex.ru/" onMouseOut="window.location=' http://direct.yandex.ru/'"><font size=6 color="#0069a3"><b><u>Free web site</u></b></font></a></td>
</tr>
Фактически, это обычная ссылка, в которую добавлено onMouseOut="window.location='http://direct.yandex.ru/"
Очень удобная вещица, которая позволяет "перекачивать" трафик на нужные страницы и сайты или анонсировать новые сайты. Причем, совершенно не важно, какой сайт указан в href="http://direct.yandex.ru/" Можно указывать другой адрес, который нужно проиндексировать.
Это не единственный вариант скрипта. Далее будет представлен вариант скрипта, переключающий трафик на адреса сайтов, случайным образом выбранные из списка.
Не следует размещать на своих страницах слишком много таких скриптов-ссылок. Т.к. некоторые поисковики умеют анализировать переходы и слишком большой процент переходов посетителей с одного сайта на другой привлечет внимание модераторов.
|
|
6. Как выбирать ключевые слова для веб сайта
Сначала надо определиться с тематикой веб сайта. Затем задайте в поиск на Яндекс-е или Гугл-е в поиск выбранную тему. В найденных сайтах посмотрите ключевые слова, заданные в теге
<meta name="keywords" content=
Далее надо проверить, на сколько часто задают в поиск эти слова на наиболее популярных поисковых системах - посмотреть статистику запросов.
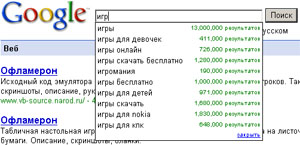
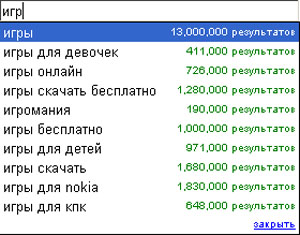
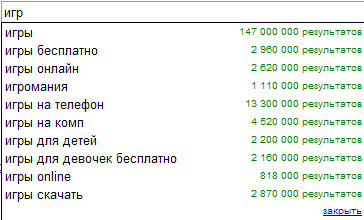
Запустите www.google.ru и задайте в строке поиска выбранное слово. Например, игры.


Как пример, можно подобрать следующую комбинацию ключевых слов
<meta name="keywords" content="игры, скачать, бесплатно">
Аналогичный сервис для Яндекса - direct.yandex.ru - статистика запросов для Yandex
Далее в руководстве по раскрутке будет показано, как создавать Java скрипты, позволяющие увеличить процент ключевых слов в контенте веб сайта.
|
|
7. Используем правую кнопку мыши
Грамотно разработанный Java скрипт - половина грамотно разработанного сайта
Существует категории веб сайтов, которые содержат много ссылок (линков) на другие ресурсы - каталоги ссылок, различные списки (например, прайс-листы), галереи. При просмотре таких страниц, посетители часто используют Click по правой кнопке мыши и в меню выбирают функцию "Открыть в новом окне".

Т.е. посетитель, один раз загрузив Вашу страницу с линками, может долго ее использовать "не принося" Вам показов страниц. На некоторых сайтах даже специально блокируют "клик" по правой кнопке простейшим скриптом:
<script LANGUAGE="JavaScript">
function right(e) {
if (navigator.appName == 'Netscape' && (e.which == 3 || e.which == 2)) return false;
else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3)) { alert("Right button disabled");
return false;
} return true;
} document.onmousedown=right;
if (document.layers) window.captureEvents(Event.MOUSEDOWN);
window.onmousedown=right;
</script>
При нажатии правой кнопки мыши на ссылке в этом случае не открывается новое окно, а на экран выводится окошко с предупреждающей надписью "Right button disabled"
Посетителю сайта, чтобы посмотреть ссылки, придется каждый раз возвращаться на Вашу страницу со списком ссылок. Для очень интересных страниц (MP3, натуризм, freeware, галереи и т.д.) это не приводит к потере посещаемости и, вместе с тем, существенно повышает количество показов.
Однако, такой скрипт слишком примитивен. Он не позволяет использовать интерес посетителя более эффективно. В этом руководстве по раскрутке показано, как нужно доработать java скрипт, чтобы Вы могли успешно "раскручивать" веб сайты. Модернизируем Java Script следующим образом:
<script LANGUAGE="JavaScript">
function right(e) {
if (navigator.appName == 'Netscape' && (e.which == 3 || e.which == 2)) return false;
else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3)) {
window.open('http://direct.yandex.ru','javascript_1'); return false;
return false;
} return true;
} document.onmousedown=right;
if (document.layers) window.captureEvents(Event.MOUSEDOWN);
window.onmousedown=right;
</script>
Здесь, при нажатии посетителем правой кнопки мыши на какой-либо ссылке, вместо загрузки линка в новом окне будет выполнен переход на страницу http://direct.yandex.ru Посетитель будет вынужден открывать ссылки в том-же окне (либо отключить использование Java Script в броузере, что неудобно).
Однако и этот скрипт не использует возможности на 100%. Зачем пользователя отсылать каждый раз на одну и ту же страницу? А что если менять адреса страниц? Есть 2-е возможности. Сделать всю страницу на скрипте (Perl ) и при каждой загрузке веб сайта менять адрес перехода. Либо модернизировать Java Script так, чтобы адреса страниц менялись случайным образом.
<script LANGUAGE="JavaScript">
function right(e) {
var rand = Math.floor(Math.random() * 10);
if (navigator.appName == 'Netscape' && (e.which == 3 || e.which == 2)) return false;
else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 0) { window.location="http://wmgamer.narod.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 1) { window.location="http://slavyan14.narod.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 2) { window.location="http://leugen.narod.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 3) { window.location="http://weber.h17.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 4) { window.location="http://webdoc.pochta.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 5) { window.location="http://getfreepage.narod.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 6) { window.location="http://sitebesplatno.by.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 7) { window.location="http://icq2.by.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 7) { window.location="http://dosug51.ucoz.ru/";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 9) { window.location="http://ru.mysoftreview.com/our_partners.html";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 10) { window.location="http://bume-rang.by.ru/prog_prog.htm";
return false;
} else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3) && rand == 11) { window.location="http://www.marketer.ru/node/1947/print";
return false;
} return true;
} document.onmousedown=right;
if (document.layers) window.captureEvents(Event.MOUSEDOWN);
window.onmousedown=right;
</script>
Использование Java скрипта при разработке веб сайтов имеет некоторые особенности. Java Script вообще в Internet Explorer "плохо" обновляются в кэше. Т.е. если Вы поставите этот скрипт на веб страницу и будете ее загружать, то, скорее всего, грузиться будет одна и та же страница. Для того что бы проверить, что скрипт выдает разные адреса перехода, загрузите веб страницу в новом экземпляре броузера (запустите его заново, а не открывайте еще одно окно в броузере!). Переход будет уже на другой адрес. Поэтому желательно на вебстраницу с таким скриптом добавить тэги, управляющие обновлением кэша броузера. Одноко, надо быть внимательным. Если Ваша вебстраница имеет весьма большой объем и грузится долго, то ее загрузка минуя кэш броузера на каждый клик правой кнопкой будет выполняться очень долго. Реальное использование страниц (размером до 50 Кбайт одного только HTML кода, не считая картинок) показало, что в управлении кэшем нет никакой необходимости. Посетители повторно в течение дня или на следующий день заходят на страницы и при этом, как правило, грузится уже другая страница из списка.
Тем не менее, приведем примеры управления кэшем броузера.
<meta http-equiv=pragma content=no-cache>
- запрет на кэширование документа. В этом случае документ не будет кэшироваться ни proxy-сервером, ни браузером. Если указать private, то документ будет кэшироваться браузером, но не будет кэшироваться proxy-сервером.
<meta http-equiv="Cache-Control" content="private">
Используя оператор Cache-Control, можно определить максимальный период кэширования конкретного документа, используя max-age:
<meta http-equiv="Cache-Control" content="private,max-age=60">
В этом случае выполняется кэширование документа браузером и не не выполняется proxy-сервером на время в 60 секунд.
Статистика эффективности Эффективность использования таких скриптов исключительно высока при размещении скриптов на посещаемых ресурсах (MP3, анкдоты, галереи фото, справочники и т.д.). Использование таких скриптов позволяет ознакомить посетителей с новыми ресурсами, потенциально могущими быть интересными. При использовании Perl или PHP эти задачи можно решить через скрипты сервера. Однако Java Script - универсальнее, его можно использовать на любом хостинге.
|
|
8. Все, что Вы умеете делать
Когда Вы создаете много сайтов для раскрутки основного ресурса, возникает две задачи - где взять готовые шаблоны веб сайтов и готовый качественный контент.
Разные шаблоны сайтов нужны для того, чтобы можно было постоянно регистрировать в одних и тех же каталогах свои "вспомогательные" сайты, на которых Вы создаете линки на основной ресурс. Т.к. такие сайты нецелесообразно делать состоящими из нескольких страниц, то регистрировать их с одинаковым дизайном чаще, чем раз в несколько месяцев, невозможно.
Готовые шаблоны можно бесплатно подобрать в архивах бесплатных шаблонов веб сайтов или архивах готовых бесплатных сайтов.
Когда у Вас будет создано и зарегистрировано несколько вспомогательных веб сайтов, Вам понадобится новый, интересный и качественный контент (содержимое сайта). Для вспомогательного сайта с одной страницей желательно иметь 30-40 Кбайт текста, несколько изображений в формате JPG (обеспечивает лучшее качество картинки, нежели GIF).
Если Вы программист и пишете программы на Visual Basic, Delphi или Java, Вы можете создать описание своей программы, приложить врагменты кода, комментарии, скриншоты - создать оригинальный и качественный контент и веб сайт. Разместите созданный продукт как веб сайты с 2-3 разными оформлениями (дизайном) и слегка переписанным текстом. Добавьте ZIP архив с этим сайтом на все свои другие вспомогательные сайты - всегда найдутся дилетанты, которые скачают Ваш сайт и тоже разместят его в Интернете и будут раскручивать. Все ссылки на Ваши вспомогательные сайты, которые Вы там, разумеется поставили, будут обеспечивать Вам новых посетителей без Ваших усилий.
Через некоторе время (3-4 месяца) вспомните о написанном руководстве по программированию и переоформите его в документ Word, выложите его на своих вспомогательных сайтах и поставьте в index.htm линки на документ. Многие поисковики индексируют не только HTML файлы, но и документы Word, PDF и некоторые другие. Создайте такие документы и разместите для общего доступа на своих сайтах.
Перепишите заголовок Вашего документа Word в стиле курсовой работы и добавьте его в многочисленные архивы курсовых работ и рефератов. В учебный период (сентябрь - май) курсовики очень популярны.
И это еще не все!
Вы можете зарегистрироваться на форумах программистов. Задать в поиск ключевые слова своего руководства по программированию. Например, "чтение файла". Поскольку начинающие программисты есть всегда, всегда будут такие же вопросы. Дайте в качестве ответа часть информации из своего руководства, а на полноценный документ - ссылку. Если Ваш ответ дан по теме вопроса, то модераторы допускают линки на ресурсы.
Если Вы не программист, создайте слегка отличающиеся варианты Ваших вспомогательных сайтов, поставьте ссылки на Ваши ресурсы и выложите их в виде архивов для скачивания на Ваших вспомогательных сайтах - халява всегда привлекательна.
Если Вы фотографируете цифровым аппаратом, зарегистрируйтесь в нескольких сервисах фотоальбомов. Разместите фотографии и напишите к ним комментарии. Через некторое время (1-2 месяца) отредактируйте комментарии, добавив ссылки на веб сайты. Не всегда ссылки получатся в HTML виде (некторые сервисы отключают HTML), но и в текстовом виде они будут полезны.
Заведите блог и просто описывайте то, как Вам приходится разрабатывать и раскручивать веб сайты, добавляйте скриншоты и ссылки - посетители будут и много! А поисковые системы еще и часто хорошо индексируют блоги. Т.е. блог надо регистрировать на сервисе, который хорошо индексируется.
Другие возможности - как-нибудь в следующих разделах руководства.
|
|
9. Как выбирать платный хостинг
Если Вы живете в крупном городе и есть местные площадки для хостинга, сначала рассмотрите их. Если Вы планируете сложный веб сайт с использованием PHP скриптов, базы MySQL, то скорее всего, Вам придется общаться с техподдержкой, решая вопросы обеспечения работоспособности сайта. При малой посещаемости сайта можно обойтись общением по почте. Но при количестве посещений в 2-3 тысячи уникальных посетителей в сутки и доходе от показа рекламы в 20-30$ в сутки, с техподдержкой нужно решать вопросы по телефону. И здесь уже междугородные звонки могут быть весьма дорогими.
Если в Вашем городе нет хостинга, выбирайте крупные города (Москва, СПБ). В них уже существуют большие клмпании, предоставляющие серьезный уровень сервиса. На площадках уже размещено значительное количество сайтов и потому предоставляемые услуги будут стоить не дорого. Опять же чрез такие компании существенно проще зарегистрировать доменное имя в доменах .COM и .WS и т.д.
Когда определитесь с площадкой, нужно будет выбрать тарифный план. Выбирайте тарифный плат, допускающий возможность создания поддоменов для своего домена. Например, Ваш сайт http://www.yandex.ru Тогда Вы можете использовать домены 3-го уровня, такие как http://direct.yandex.ru/ , http://web.yandex.ru/ , http://map.yandex.ru/ и т.д. Это существенно. Вы сможете создавать сайты на доменах 3-го уровня и регистрировать их в каталогах как самостоятельные ресурсы! Т.е. в одном и том же каталоге можно зарегистрировать свой сайт на домене второго уровня (только один раз) и много-много сайтов на доменах 3-го уровня.
Обратите внимание, сколько места на диске сервера доступно для выбранного тарифного плана. Если что-то около 100 Мбайт, то поинтересуйтесь, можете ли Вы зарегистрировать еще одно или два доменных имени второго уровня и "привязать" их к этому же месту на диске. Это очень удобно - платить за хостинг для трех сайтов один раз. При этом каждый их этих сайтов может иметь поддомены, которые можно отдельно регистрировать. Вы получите полностью Ваш пул ссылок сайтов друг на друга.
|
|
10. Сайт размещен, но посетителей нет
Вы зарегистрировали доменное имя, оплатили хостинг, создали или скачали дизайн сайта, разместили его на web сервере, начали прописывать сайт в поисковых системах, каталогах, досках объявлений, а посетителей нет. Т.е. посетители есть, но их 1-2 или 10-15 в день. В чем дело? Здесь может быть несколько разных причин. Самая простая - прошло мало времени от размещения Вашего сайта на сервере. "Паук" поисковой системы обходит известные ей сайт на предмет поиска новых ссылок с какой-то периодичностью. Например, раз в неделю. Допустим, информация о вашем сайте попала в поисковик. Такие системы как Google могут месяц-полтора ограничивать доступ к результатам индексации (по-просту ограничивают выдачу информации о Вашем сайте по запросу пользователя, даже если ключевые слова совпадают). Т.е. Ваш сайт уже может быть проиндексирован. Но пользователь задавая в поиск ключевые слова, на которые "заточен" Ваш сайт, ссылки на него в результатах поиска не найдет. За это время лучше просто спокойно регистрировать сайт в каталогах, чуть-чуть подправлять дизайн, контент. Скорее всего через месяц или полтора, количество посетителей начнет существенно возрастать (в 3-10 раз).
Максимальное количество посетителей зависит от многих факторов: темы сайта, качества и объема контента, правильного выбора ключевых слов, количества обратных ссылок на Ваш сайт и т.д. Количество посетителей существенно зависит от времени года. В период новогодних каникул и, особенно, с мая по сентябрь, количество посещений сайтов уменьшается в 2-2,5 раза.
|
|
11. Как правильно размещать имиджи на сайте
При добавлении графики на страницы обязательно записывайте поле ALT="" и TITLE=””. Да, да. можно писать так <img src=http://map.yandex.ru/img/e7.jpg alt="" title="" border=0></a> Размещайте в описании ключевые слова (KEYWORDS), используемые в тэгах сайта. Хотя некоторые специалисты сомневаются в том, что эти поля индексируются, опеделенный эффект есть. В противном случае сайты – фотоальбомы просто не индексировались бы вообще.
Если Вы размещаете на сайте картинки большого размера, то нужно принять специальные меры,для того, чтобы картинки загружались быстрее. Картинки, которые вы помещаете на страницу необходимо разделить на несколько частей. “Построчно", по "колонкам" или "на квадратики". Дизайн вашей страницы незначительно усложнится. Но зато информации для индексирования станет значительно больше (в т.ч. и потому, что она станет разнообразнее).
У Вас получится целая куча фрагментов картинки, которые нужно собрать воедино. Для этого создадим таблицу. Количество строк и столбцов в таблице должно точно соответствовать количеству графических сегментов в сетке. Предположим, что мы разрезали изображение таким образом, что получилось 3 строки и 4 столбца. В этом случае каркас будет выглядеть так:
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
Здесь поставлено только для простоты понимания. Вместо них нужно написать код для загрузки графических элементов:
<tr>
<td><img src=1.jpg alt="" title="" border=0></td>
<td><img src=2.jpg alt="" title="" border=0></td>
<td><img src=3.jpg alt="" title="" border=0></td>
</tr>
При этом нужно следовать одному правилу. Правило заключается в том, что все теги внутри ячейки должны располагаться в одну цепочку, не допуская между собой пробелов и символов перевода каретки. Вот так это выглядит по отдельности:



А вот так - без пробелов сделано в этом руководстве:
|
|
<table cellpadding="0" cellspacing="0" border="0">
<tr><td> </td><td><img src=1t.jpg alt="" title="" border=0></td></tr>
<tr><td> </td><td><img src=2t.jpg alt="" title="" border=0></td></tr>
<tr><td> </td><td><img src=3t.jpg alt="" title="" border=0></td></tr>
</table>
|
|
12. Как изменить "вес" ключевых слов для индексации
Поисковые системы просканируют Ваш сайт и определят частоту использования ключевых слов в тексте. Чем выше процент использования, тем чаще Ваш сайт будет присутствовать в списках сайтов, выдаваемых поисковой системой по запросам пользователей. Однако, нельзя сделать сайт, содержащий одни только ключевые слова.
Повысить процент "ключевых" слов в тексте веб сайта можно с помощью специального Java-скрипта, который переводит часть текста (не содержащего ключевых слов) на странице в код Java-script и тем самым выводит его из сканирования и индексации поисковой системой. Предложения, содержащие ключевые слова, нужно оставить вне Java скрипта, чтобы поисковая система могла их обработать.
Пример.
Курсовая работа - разработка программы для преобразования символов кириллицы (русского и украинского алфавитов) в универсальную таблицу символов Unicode. Использование Unicode значительно упрощает создание многоязычных приложений. Поэтому, создавая программы с прицелом на этот стандарт, вы закладываете неплохую базу для локализации своего программного продукта. Специально для студентов работа выполнена и оформлена в виде курсовика. Приложены полные листинги программы для каждого этапа разработки.
Здесь дан пример текста веб страницы. Bold шрифтом выделены ключевые слова - курсовая, работа, курсовика.
В тэгах вебстраницы записано: <meta name="keywords" content="курсовик,курсовая,работа,бесплатно">
Напишем вариант Java скрипта:
<SCRIPT LANGUAGE="JAVASCRIPT">
// <!--
document.write("разработка программы для преобразования символов кириллицы ... выполнена и оформлена в виде");
// -->
</SCRIPT>
Это самый простой вариант скрипта и в таком виде использовать его нельзя. Во-первых, полный текст (который заменем многоточием) не уместится в одну строку. Поэтому текст нужно делить на части без переносов строк. Во-вторых, в таком виде текст доступен для обработки поисковой системой.
Приведем другой вариант скрипта, в котором текст разделим на строки:
<SCRIPT LANGUAGE="JAVASCRIPT">
// <!--
document.write("разработка программы для преобразования символов кириллицы ");
document.write("... ");
document.write("выполнена и оформлена в виде");
// -->
</SCRIPT>
и сделаем текст в Java скрипте "неиндексируемым"
document.write("ра"+"зр"+"або"+"тка про"+"гра"+"ммы д"+"ля пр"+"еобр"+"азов"+"ания сим"+"волов кир"+"илл"+"ицы ");
document.write("... ");
document.write("вы"+"полн"+"ена и офор"+"млена в ви"+"де");
Это самый простой вариант, здесь слова текста разделены на фрагменты. Фрагменты текста в Java-script объединяются с помощью "+"
Часть текста можно конвертировать в Unicode с помощью программы преобразования.
В полной версии руководства по раскрутке приведены более сложные и гибкие версии Java скриптов.
|
|
13. Как разместить много текста на странице
По условиям дизайна веб сайта у Вас может быть размещено много картинок (графика или Flash) и мало текста для индексации. Существует несколько способов добавления "скрытого" текста, не видимого, но доступного для индексации поисковыми системами.
Допишем после основной таблицы стилей еще одну:
<style type="text/css">
font.pitt { font-family: Arial, Tahoma, Helvetica; font-size: 2pt; color: white;}
</style>
Обратите внимание, что размер фонта = 2 и цвет его = white (в реальной ситуации, цвет должен быть = цвету фона)
Напишем текст шрифтом pitt
Пример текста шрифтом pitt - Здесь написано:"Пример текста шрифтом pitt", а могут быть десятки ключевых слов!
Если заменить белый цвет на цвет фона, то ничего разглядеть будет невозможно, но текст будет доступен для индексирования поисковыми системами.
Полный Java скрипт для переопределения стиля pitt выглядит так:
<SCRIPT LANGUAGE="JAVASCRIPT">
// <!--
document.write("<style type=\"text\/css\">");
document.write("font.pitt { font-family: Arial, Tahoma, Helvetica\; font-size: 2pt\; color: white\;}");
document.write("<\/style>");
// -->
</SCRIPT>
Такой скрипт уже работает. Если в первой таблице стилей разместить строку с определением шрифта pitt размером 18
font.pitt { font-family: Arial, Tahoma, Helvetica; font-size: 18pt; color: white;}
А ниже разместить написанный Java скрипт, то любой текст, написанный шрифтом pitt будет на веб странице показан размером 2.
Но это еще не все. Ставить на веб страницы скрипт в таком виде не следует. Т.к. в тексте скрипта легко прочитывается строка с другими данными для шрифта pitt.
Разделим этот текст на несколько коротких "бессмысленных" текстов, которые при объединении образуют строку стиля шрифта pitt:
<SCRIPT LANGUAGE="JAVASCRIPT">
// <!--
document.write("<style type=\"text\/css\">");
document.write("fo"+"nt.pi"+"tt { fo"+"nt-fam"+"ily: Ar"+"ial, Ta"+"homa, Hel"+"vet"+"ica\; fo"+"nt-si"+"ze: 2"+"pt\; co"+"lor: wh"+"ite\;}");
document.write("<\/style>");
// -->
</SCRIPT>
Java скрипт можно доработать еще, создав различные варианты. Например, части текста разместить в переменных и сформировать строки HTML кода, суммированием значений переменных. Или, напрмер, можно записать части текста в виде внешних подгружаемых Java скриптов:
<script language=javascript src=http://www.link.com/script/count.js></script>
Другие варианты будут рассмотрены в руководстве позднее.
|
|
14. Размещение текста для индексирования
Одним из вариантов "скрытного" размещения текста для индексирования может быть использование слоев - <DIV> </DIV>
Использование слоев совершенно не сложно. Однако! Не старайтесь размещать только набор ключевых слов. В таком случае это может быть расценено как поисковый SPAM.
Обязательно используйте "естественный" текст по тематике сайта, просто чаще используйте в нем ключевые слова. Например:
Руководство по <b>раскрутке</b> веб сайтов - бесплатное руководство по <b>раскрутке</b> сайтов. <b>Раскрутка</b> - особенности, примеры <b>раскрутки</b>, тонкости <b>раскрутки</b>, рекомендации по <b>раскрутке</b> сайтов.
Тэгами <b></b> выделены ключевые слова.
Пример использования оператора <DIV>:
<html><head><title>Free ebook - web site promotion</title>
</head>
<body bgcolor=red text=000000>
<table bgcolor=white cellSpacing=0 cellPadding=0 width=150 border=0>
<tr>
<td>Некая таблица (нижний слой), содержащая скрытый текст.</td>
</tr>
</table>
<DIV id="waterMark" style="position:absolute;top:0;left:0"> - координаты ЛЕВОГО ВЕРХНЕГО угла
<table bgcolor=yellow border=0 cellpadding=0 cellspacing=0 width=150>
<tr>
<td>Эта таблица располагается в верхнем слое, закрывая предыдущую таблицу</td>
</tr>
</table>
</DIV>
</body></html>
В этом примере используется абсолютное позиционирование слоя, когда координаты слоя вычисляются относительно левого верхнего угла окна браузера, а сам слой не зависит от остального содержимого веб-страницы. Поэтому слой, заданный с абсолютным позиционированием, может располагаться под основным текстом или, наоборот, поверх него.
Параметры слоев можно задават через стили:
<style type="text/css">
#Oflameron_Layer {
position: absolute; /* Абсолютное позиционирование */
width: 40%; /* Ширина слоя в процентах */
height: 30%; /* Высота слоя в процентах */
left: 50%; /* Положение слоя от левого края */
top: 50%; /* Положение слоя от верхнего края */
margin-left: -20%; /* Отступ слева */
margin-top: -15%; /* Отступ сверху */
}
</style>
Применить заданные параметры:
<div id="Oflameron_Layer">
Содержимое слоя - текст, графика и т.д.
</div>
|
|
15. Как использовать эффективные Java скрипты
Здесь приведено небольшое руководство по использованию вышеприведенных Java скриптов.
Если Вы просто поставите такие Java скрипты, то Вы получите значительное увеличение популярности веб страниц. Однако, уже при 2-3 тысячах уникальных посетителей вашего сайта в сутки, конкуренты могут пожаловаться администраторам поисковых систем на использование "слишком эффективных" Java скриптов. И Ваш сайт могут исключить их индексации. Как этого избежать?

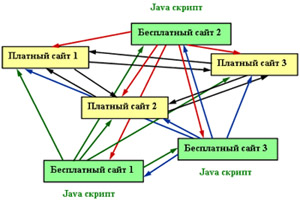
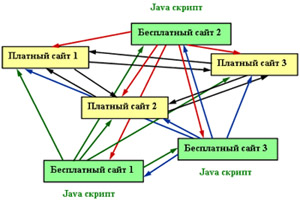
На рисунке изображена "классическая" схема системы из 3-х платных и нескольких бесплатных веб сайтов (оптимально - от 30 до 60 сайтов). Сайты на платном хостинге (и все их поддомены) ссылаются только друг на друга. Сайты на бесплатных хостингах ссылаются на все платные и бесплатные сайты. И описанные выше Java скрипты рекомендуется ставить именно на "бесплатных" сайтах.
Для получения 2-3 тысяч уникальных посетителей на Ваши основные сайты (и свыше 10 тысяч показов веб страниц в сутки), "бесплатные" сайты должны иметь посещаемость 60-100 уникальных посетителей в сутки. С использованием Java скриптов такая посещаемость "бесплатных" сайтов легко достигается за 3-5 месяцев. Здесь важно уловить момент, когда ваш сайт поднимется в "выдаче" поисковой системы до первой-второй страницы. После этого надо скрипты со страницы убирать и использовать другие решения - текстовый контент, подготовленный специальным образом.
Одно из решений по оформлению контента - выбор для заголовка страницы шрифта огромного размера.
font.large { font-family: Arial, Tahoma, Helvetica; font-size: 42pt; color: white; }
О других читайте в разделе Оформление контента
|
|
16. Как быстро создать много сайтов
Создать большое количество (30-60) сайтов на бесплатных хостингах не так и сложно, если использовать специальные приемы.
Желательно создавать и размещать один готовый сайт в несколько дней. Это вполне реально, если использовать каталоги готовых сайтов.
Скачайте готовые бесплатные сайты. Учтите, что до Вас уже могли не один раз скачать те же самые веб сайты и разместить их в Интернете. Для того, чтобы Ваши сайты отличались от других копий, добавьте в начало каждой веб страницы 10-20 строк нового текста по теме веб сайта. Можно просто написать 3-4 обзора вебсайтов похожей тематики и поставить текстовый линк (не URL, а просто текст), чтобы соблюсти копирайт.
Можно заменить размер картинок в контенте сайта. Например, увеличить их на 1 pix или уменьшить на 1 pix. На восприятии дизайна это никак не отразится, а файлы уже будут другими. Можно, так же, заменить имена графических файлов.
И традиционные приемы - переставить слова в тэге keywords, фразы в тэге description и слова в Alt= и title=.
|
|
17. Счетчики посещений
Есть весьма любопытный счетчик http://extremetracking.com счетчик интересен тем, что показывает в статистике ключевые слова и фразы, по которым ваш сайт был найден в поисковых системах. С 2008 года счетчик перестал обслуживать сайты из России. Однако его использование возможно. Вы можете через поисковые системы найти сайты с таким счетчиком, зайти и посмотреть наиболее популярные поисковые запросы по теме. Соответственно, на эти ключевые слова и надо ориентироваться при создании своих страниц.

Естесственно, что это не единственный вариант. Существует много программ для анализа серверных логов или специальных счетчиков посещений веб страниц - Spylog, Top.Mail.ru или whos.amung.us
|
|
18. Оформление контента
Для индексации страницы очень важен текстовый контент. Не будем здесь комментировать тэги. Обратим внимание на ключевые слова, заголовки и подзаголовки.
Для написания заголовка используем шрифт большого размера:
font.large { font-family: Arial, Tahoma, Helvetica; font-size: 42pt; color: white; }
Причем это можно сделать и по-другому:
H1 { font-family: Arial, Tahoma, Helvetica; font-size: 42pt; color: white; }
Размер шрифта можно использовать и меньший. Тогда заголовок можно будет написать длиннее. Для оформления подзаголовков используйте тэги <H2></H2>, <H3></H3>. Размер для них надо выбирать меньше - 12pt или 14 pt. При написании текста обращайте внимание на то, чтобы объявленные ключевые слова встречались в тексте. Желательно, в верхней части текста и в подзаголовках. Немного реальной статистики. Страница с текстом объемом 50 Кбайт при удачной индексации привлекала до 900-1000 уникальных посетителей в сутки. Это выдающиеся показатели.
|
|
19. Нужно ли консультироваться на форумах
Существует соблазн посетить форумы для вебмастеров, оптимизаторов, специалистов по раскрутке и продвижению сайтов. Задать вопросы, оценить придуманные технические решения.
Здесь нужно быть внимаетльным. На этих форумах "пасутся" специалисты с известных поисковых систем, "серые" раскрутчики, специалисты по борьбе со спамом и т.д. Если вы будете просить оценить свои решения по раскрутке, то вы быстро заметите ухудшение качества индексации своих сайтов, а то и блокировку. Кроме того, ваши конкуренты весьма быстро используют ваши решения для индексации своих сайтов. При этом они "оттянут" значительную часто посетителей на свои сайты.
Некоторые интересные приемы для индексации могут быть вообще добавлены в фильтры поисковых систем и будут потеряны для всех.
Одним из случаев, когда вебмастера обращаются на форумы, является резкое снижение количества посетителей на сайт. Однако, не надо спешить. Возможно это временное проявление после перенастройки параметров индексации поисковой системы. Подождите не менее недели, а лучше - двух. Если количество посетителей не восстановилось, то следует подобрать другие сочетания ключевых слов, доработать заголовки и контент.
|
|
20. Как нужно добавлять имиджи на сайт
Вот типовая форма для добавления имиджей на сайт:
<img src=counter.jpg alt=" ">
Но лучше использовать более полный вариант:
<img src=counter.jpg alt=" " title=" ">
Здесь можно заполнить поля Alt и Title текстом с ключевыми словами. Текст должен быть одинаковым.
Если вы собираетесь использовать имидж как ссылку на сайт, то надо написать board=0, чтобы не было рамки вокруг имиджа.
<a href=" " title=" "><img src=counter.jpg alt=" " title=" " border=0></a>
и поле Title для ссылки надо заполнить таким же текстом. Пример:
<a href=" http://boardgame.boom.ru/" title="Комиксы"><img src=counter.jpg alt="Комиксы" title="Комиксы" border=0></a>
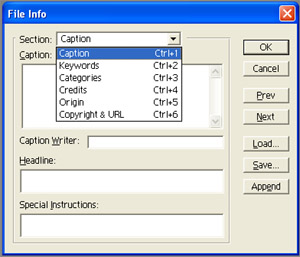
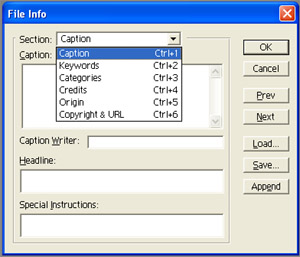
Имеет смысл подготовить имиджи для размещения на сайте. Загрузите имидж в Adobe Photoshop.
 
Заполните поля "Caption" и "Keywords". Поисковые системы индексируют имиджи, размещенные на сайтах. Некоторые из них умеют раазбирать и File Info. Вполне возможно, что эта информация используется для правильной индексации имиджей. Поэтому указанная в File Info должна соответствовать информации в Alt и Title.
|
|
21. Как использовать контент
Если вы создаете большое количество веб-сайтов, то кроме создания дизайна, вам еще надо разрабатывать оригинальный контент для размещения ссылок. Вы можете использовать следующий прием:
- создать несложную главную страницу с небольшим количеством текста и, в основном, с графическими имиджами или фотографиями (например, фотогалерея). Можно просто разместить набор фотографий вашего города
- тщательно оптимизировать эту страницу для индексации
- выбрать один из своих ранее разработанных сайтов с качественным контентом. Перенести его в документ Word (лучше версии 2003 - он больше распространен). Переписать или дописать первых два-три предложения в тексте. Разместить нужные ссылки на нужные ресурсы.
- разместить документ на сайте, поставив на него 2-3 ссылки с главной страницы.
Если документ получился длинным, разделите его на несколько документов и поставьте ссылки на каждый из них. Такое наполнение сайта позволит поисковым системам не воспринимать главную страницу вашего сайта как дорвей и вы получите качественные ссылки на нужные вам ресурсы. Документы Word индексируются многими поисковыми системами, в том числе и Goggle.
Точно так же можно разместить документы в форматах TXT, XML и PDF.
|
|
22. Все, что вы умеете делать 2
Хотите заработать денег? Создаете много сайтов для показа контекстной рекламы? Не знаете, чем наполнить сайты? Пишите обо всем, что вы делаете, чем увлекаетесь. Пишете курсовую работу - потом напишите статью о том, как вы искали материал, как делали чертежи, расчеты, рисунки. Добавьте несколько фотографий. Разместите сам курсовик для скачивания. Не забудьте разместить ссылки в тексте курсовой работы. Сделайте HTML версию курсовой работы и разместите ее для скачивания - найдется не мало желающих разместить ее на своих сайтах. Вы получите дополнительные ссылки.
Ездили летом (зимой) отдыхать? Напишите свои впечатления, разместите фотографии видов, укажите место на картах. Например: ссылка maps.google.ru или moscow-oblast.ru/map для деревни Лизуновоo. При размещении фотографий отредактируйте их в Adobe Photoshop - добавьте внизу адрес вашего сайта. Имея такой сайт, вы получаете возможность размещать в гостевых книгах сайтов туристических компаний и на досках объявлений ссылки на нужный вам ресурс.
Популярные фотосервисы: Flamber, Flickr.com, Photobucket.com, Webshots.com. Добавьте фотографии в фотоальбомы. После этого вы можете комментировать фотографии, добавляя некоторое количество ссылок на сайт.
Любите переписываться в блогах? Ставьте ссылки в своих сообщениях. В некоторых системах блогов ссылки хорошо индексируются.
Если у вас нет личного хобби, напишите про увлечения ваших друзей (с их разрешения).
Занимаетесь дизайном сайта? Подробно описывайте процесс разработки своего сайта - у вас получится прекрасный, востребованный контент для другого сайта.
У вас маленький ребенок? Читаете ему сказки? Запишите в звуковой файл с помошью любого подходящего MP3-плеера или телефона с диктофоном. Разместите на сайте - будут посещать и скачивать.
Если и после зтого у вас есть проблемы с контентом для сайта, то пишите обзоры чужих сайтов. Делайте скриншоты, давайте ссылки, пишите вашу оценку сервисов и содержимого, недостатки и достоинства. Обзорные сайты весьма неплохо посещаются, если правильно подобрать ключевые слова и описание.
Есть возможность работы с чужим контентом. Очень популярны архивы бесплатного программного обеспечения. Вы можете просто договориться с несколькими авторами и размещать их программы для скачивания с своего сайта. Очень популярны бесплатные шаблоны сайтов. Сделайте обзор некторого количества шаблонов сайтов. Сами шаблоны, как правило, авторы разрешают размещать свободно.
С точки зрения разработчика сайтов, все, что вас окружает - есть контент!
PS. Однажды в качестве контента одностраничного сайта был использован рецепт кофе. Размещенная на сайте контекстная реклама приносила примерно 1$ в сутки. Мало? А ведь это примерно 30$ в месяц - вполне достаточно для оплаты сотового телефона.
|
|
23. Мигающий текст
Для привлечения внимания к какому-то параграфу или тексту на веб-странице можно разместить мигающий текст. Для этого можно использовать Java скрипт:
<body bgcolor=white text=black leftMargin=0 topMargin=0 marginwidth=0 marginheight=0 onLoad="show5();">
<font>
<span id="liveclock"></span>
<script language="JavaScript">
<!--
var trigg="0"
function show5(){
if (!document.layers&&!document.all)
return
var Digital=new Date()
var seconds=Digital.getSeconds()
if (trigg=="0"){
trigg="1"
myclock="Текст мигает"
}
else { if (trigg=="1"){
trigg="0"
myclock=" "
}
}
if (document.layers){
document.layers.liveclock.document.write(myclock)
document.layers.liveclock.document.close()
}
else if (document.all)
liveclock.innerHTML=myclock
setTimeout("show5()",1000)
}
//-->
</script>
</font>
Полный текст - в файле blink.htm. Посмотреть, как это работает.
Если вы смотрите на своем компьютере, не забудьте разрешить выполнение Java скриптов.
|
|
24. Использовать это руководство
Для раскрутки своих проектов вы можете использовать это руководство.
- вы можете просто выложить его ZIP-архив для скачивания и объвить, что периодически будут выкладываться новые версии. Тем самым вы обеспечите периодичность посещения вашего сайта.
- вы можете разместить ссылки прямо в руководстве. Вы можете видеть сразу после оглавления текст:"---- Разместите здесь ссылку на свой сайт ----". Замените его на ссылку на свой сайт или аккуратный банер и выложите архив с руководством для скачивания или добавьте его в архивы бесплатной документации, софта, учебников.
- вы можете конвертировать руководство в документ MS Word, XML, PDF (Acrobat Reader) и разместить для скачивания
- вы можете выложить HTML версию этого руководства на своем сайте целиком или поделив на отдельные страницы и размещать в них контекстную рекламу. Не забвайте только указывать авторские права (во избежание блокировки)
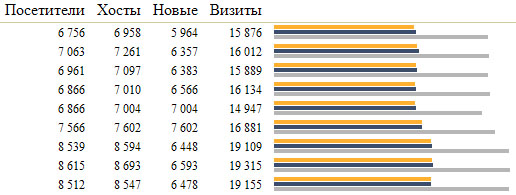
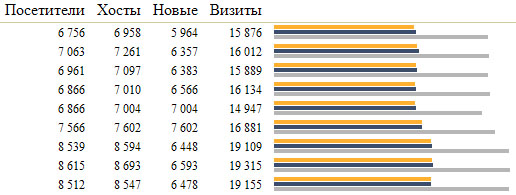
В качестве аргумента в пользу такого использования приведу скриншот статистики сайта (по суткам), продвигаемого с помощью описанных здесь технологий:

|
|
25. Почтовые рассылки
Сервис почтовых рассылок весьма полезен для продвижения ресурсов. Используя базу зарегистрировавшихся подписчиков для одной рассылки, можно анонсировать ресурсы на другие темы и другие свои рассылки.
maillist.ru - сервис бесплатных почтовых рассылок компании AGAVA Software
content.mail.ru - сервис бесплатных почтовых рассылок от Mail.ru
subscribe.ru - сервис бесплатных почтовых рассылок от Subscribe.ru
E-POSTMAN - программа для почтовых рассылок
list.protoplex.ru - сервис почтовых рассылок List.protoplex.ru
www.mastak.ru - сервис почтовых рассылок от платного хостинга www.mastak.ru
mailcube.ru - сервис платных почтовых рассылок Mailcube.ru
Зарегистрируйте рассылку по теме вашего сайта, разместите форму для регистрации подписчиков. Как правило, сервисы рассылок анонсируют новые рассылки в своих новостях. Этим обеспечивается стартовое количество зарегистрированных пописчиков. При выборе названия и описания рассылки ориентируйтесь на популярные поисковые запросы. Например: "Обзор интересных сайтов", "Новые шаблоны сайтов", "Маркетинг и реклама", "Английский язык" и т.д.
По некоторым темам реально набрать за год 3-6 тысяч подписчиков. Если расположить формы для регистрации на большом количестве сайтов, количество подписчиков может достигать 10-15 тысяч и больше.
Особенности использования рассылок:
- подписчики могут отменять регистрацию в вашей рассылки. Такой опцию предусматривают все солидные сервисы рассылок
- количество подписавшихся на рассылку всегда больше количества "отписавшихся"
- количество читающих вашу рассылку не часто превышает 50%
- количество посетителей ваших ресурсов после отправки очередного выпуска рассылки возрастает примерно на 2-3 дня на 10-15% от числа подписавшихся
- даже если у вас рассылка о футболе, вы можете давать в тексте рассылаемого выпуска линк на свой сайт о (например) продаже запчастей
- выпуски рассылки в формате HTML эффективнее и красивее, но сложнее в подготовке - форматированный текст с тэгами <center>, <right>, <left>, <DIV> в разных почтовых системах может выглядеть совсем по-разному. Делайте страницу в виде простой таблицы с шириной, заданной в абсолютных значениях width=400. В рассылках не просто размещать имиджи. Имиджи должны быть размещены на сайте, например, <img src='http://www.oflameron.ru/img/general.jpg'> Но если в почтовом клиенте подписчика будет отключена загрузка имиджей (это бывает нередко), то ваша информация может выглядеть непрезентабельно. Кроме того, некторые бесплатные хостинги тщательно отслеживают и запрещают показ имиджей не на страницах их сайтов. Т.е. вы не сможете использовать графические файлы, размещенные, например, на Narod.ru или Freewebs.com, на других своих сайтах или в письмах.
Хотите знать, когда выйдет следующая версия руководства по раскрутке?
|
|
26. Просто строка HTML - немного оформления
Напишите в
<style type="text/css">
.best { color: black; background-color : white; }
</style>
Строка в тексте выглядит так:
<b class=best>немного оформления</b>
В CSS можно добавить еще две строки:
a {text-decoration: none; }
a:hover {text-decoration: underline; }
Тогда линки на ваших страницах будут подчеркиваться только если на них навести мышку.
|
|
27. "Объемный" заголовок без графики
Посмотрите на разные варианты одного и того же заголовка:


Верхний, псевдообъемный, заголовок выглядит предпочтительнее. При этом он выполнен наложением трех одинаковых текстов разного цвета со сдвигом в 1 pixel.
Для этого используем слои:
<DIV id="waterMark" style="position:absolute;top:6;left:6">
<p align=center><table bgcolor=red border=0 cellpadding=0 cellspacing=0 width=750>
<tr>
<td><font size=7 color=black face="Arial,Tahoma,Helvetica"><b>Английский язык</b></font></a></td>
</tr>
</table>
</DIV>
Здесь показан HTML код только для самого нижнего (первого) слоя (color=black ),
а position:absolute;top:6;left:6 задают его абсолютные координаты на экране (координаты простой таблицы из одной строки). В данном примере - отступ 6 pix по вертикали и горизонтали.
Полный текст HTML кода для псевдообъемного заголовка - смотрите в файле title.txt
Каждый их этих текстов можно оформить как ссылку - все они проиндексируются.
Тэг <DIV> позволяет выделить разделы в документе. <DIV> - блочный тэг, функционирующий подобно тэгу <P>. <DIV> может иметь атрибут align, который указывает отступ left, center или right. Каждый следующий раздел игнорирует, заданное для предыдущего раздела, значение align.
Синтаксис: <DIV align=отступ> Текст раздела </DIV>
|
|
28. Подсвечиваем фон текста
Если вы хотите привлечь внимание к какому-то фрагменту текста, когда его просматривает посетитель, используйте следующий скрипт:
<script language="JavaScript">
<!--
function mOvr(src,clrOver){if (!src.contains(event.fromElement)){src.bgColor = clrOver;}} function mOut(src,clrIn){if (!src.contains(event.toElement)){src.style.cursor = "default";src.bgColor = clrIn;}}
//-->
</script>
Применение в строке таблицы:
<td onmouseover="mOvr(this,'a58439');" onmouseout="mOut(this,'');">
Когда вы таким образом доработаете строку таблицы, ее фон будет меняться, когда указатель мыши будет будет по ней перемещаться:


Демонтрационный HTML код - в файле bgcolor.htm
|
|
29. Подсвечиваем текст
Если совсем не много модернизировать код скрипта, то можно подсвечивать не фон текста, а менять цвет самого текста. Цвет текста меняется, когда пользователь проводит по тексту мышкой.
Для функции mOv нужно заменить src.bgColor на src.style.color, а вызов функции с параметрами выполнять в тэге <font>:
<font size=2 color=#e4db90 face="Arial,Tahoma,Helvetica" onmouseover="mOvr(this,'29D517');" onmouseout="mOut(this,'');">

Демонтрационный HTML код - в файле forecolor.htm
|
|
30. Пишем дорвеи
Определение дорвея по Wikipedia
Разделим задачу на две части: написание эффективного дорвея и превращение его в качественную страницу.
Выберем тему "Игры".
Зададим в поиск на Google.ru слово Игры

Видно, что слово Игры встречается значительно чаще других. Используем его в качестве ключевого слова для страницы сайта. Аналогично проверим слова Скачать и Бесплатно. Обратите внимание - наиболее выгодные ключевые слова могут меняться от недели к неделе, от месяца - к месяцу.
Составим простой шаблон веб страницы.
<html><head><title>Игры - скачать бесплатно</title>
<meta name="keywords" content="игры. скачать, бесплатно">
<meta http-equiv=Content-Type content="text/html; charset=windows-1251">
<meta name="description" content="Скачать игры бесплатно">
<style type="text/css">
font { font-family: Arial, Tahoma, Helvetica; font-size: 12pt; color: black; }
</style>
</head>
<body bgcolor=white text=black link=029897 vlink=029897 leftMargin=0 topMargin=0 marginwidth=0 marginheight=0>
<p> </p>
<font><b>гры скачать бесплатно - скачть бесплатно игры. Игры. Скачай игры бесплатно.</b></font>
<p> </p>
<a href='' title=''><font><b>Игры</b></font></a>
</body></html>
Демонтрационный HTML код - в файле doorway1.htm
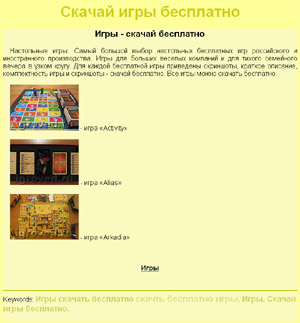
Доработаем шаблон до состояния "минимального дорвея": добавим фонты больших размеров, заголовок <H1></H1>, текст для дополнительного индексирования, имидж с изображением по теме дорвея и оформим контент в виде таблицы.
font.title1 { font-family: Arial, Tahoma, Helvetica; font-size: 27pt; color: black; }
Страница будет выглядеть уже по-ругому:

Демонтрационный HTML код - в файле doorway2.htm
Здесь ссылка  - ссылка на нужный ресурс, который вы раскручиваете. - ссылка на нужный ресурс, который вы раскручиваете.
Страница получила заголовок крупным шрифтом 27pt, второй заголовок в тэгах <H1></H1>, текст, содержащий повторяющиеся ключевые слова, несколько имиджей для оформления объема контента и список фраз с ключевыми словами в самом низу таблицы.
Созданная страница производит впечатление первой homapage пользователя, но тем не менее вполне способна выполнять функции простейшего дорвея. Скорее всего она будет весьма хорошо индексирована и появится в выдаче по запросам "игры", "скачать" или "бесплатно" в числе первых 20-30 или даже выше. Но на таких высоких позициях страница пробудет не долго. Конкуренты или администратор проверят код страницы и за отсутствие полезного контента страницу заблокируют (или значительно "отодвинут" до 200-300 позиций).
Доработаем контент страницы: добавим еще текста с ключевыми словами, нижние заголовки, подберем размер и цвет шрифтов, оформим ссылку.

Демонтрационный HTML код - в файле doorway3.htm
Страница выглядит как простая страница с нормальным контентом. Сайт с таким оформлением 5-10 web страниц не стыдно разместить на бесплатном хостинге. При этом страница не содержит графического оформления, что обеспечивает ей быструю загрузку даже на "провинциальных" медленных каналах. Причем страница содержит 52 слова, производных от ключевого слова "Игра".
Напрямую такую страницу не надо выкладывать в Интернет - это только образец. Образец работоспособный, но еще не "отшлифованыый". Про тонкую настройку дорвея читайте в следующем выпуске руководства.
|
|
31. Как и чем анализировать статистику
Для получения статистики посещаемости веб сайта можно использовать не только Top.Mail.ru или Spylog.ru Существуют весьма продвинутые сервисы. Рассмотрим некоторые из наиболее популярных и удобных.
reinvigorate.net - выдает статистику в реальном времени. Можно скачать клиентскую часть под MAC или PC.
www.103bees.com - сервис предоставляет статистику и позволяет анализировать качество индексации в поисковых системах. Существует и триал-версия.
whos.amung.us - сервис статистики. Регистрация не нужна. Просто устанавливается Java-код на страницу. Есть страница на русском языке, возможность настройки вида счетчика.
www.enquisite.com - система исследования трафика. Имеется бесплатная 30-дневная версия сервиса. Потом можно оплатить полнофункциональную версию.
www.getclicky.com - может использоваться как на сайтах, так и в блогах. Отображает очень много информации.
crazyegg.com - позволяет получить данные о том, на каких линках кликают посетители - составляет графическую карту предпочтений. Предоставляет информацию о том, откуда пришли посетители, их операционных системах, броузерах и т.д.
www.clicktale.com - позволяет отслеживать вплоть до движения мыши и каждого клика. Предлагаются платный и бесплатные сервисы.
www.liveinternet.ru - сервис статистики и рейтинг.
Необходимо учитывать, что в периоды максимальной посещаемости сайтов, серверы статистики могут допускать погрешности сбора информации - сервер либо не отдает счетчик браузеру, либо не сохраняет полученную от счетчика информацию. Если сравнить результаты посещаемости, полученные от счетчиков и результаты обработки серверных логов, то можно получить несовпадение в 25-40%. Кроме того, счетчики никак не отслеживают количество скаченных файлов, хотя в сереверных логах (вашего веб сервера) такая информация есть.
Если сервер статистики позволяет получить информацию о словах, по которым в поисковых системах был найден ваш сайт, то нужно сравнить их с наиболее частыми запросами по теме сайта:
- статистика запросов Rambler.ru
- статистика запросов Yandex.ru
- статистика запросов Mail.ru
- формирование ключевых слов Google.com
- формирование ключевых слов Wordtracker.com
Можно использовать специальный плагин Page Promoter Bar, который встраивается в Internet Explorer или Mozilla Firefox и позволяет эффективно и без лишних затрат времени получить информацию о том, какие факторы влияют на позиции вашего сайта на поисковых машинах. С помощью Page Promoter Bar вы сможете определить такие оценочные критерии сайта, как Google Page Rank, тематический Индекс Цитирования Яндекса (тИЦ), присутствие в основных каталогах и рейтингах и т. д. Page Promoter Bar содержит ряд дополнительных полезных функций, например, блокировщик всплывающих окон, функция поиска, проверка WHOIS, и другие возможности.
Если у вас сайт на платном хостинге, то очень часто вам доступна специальная утилита для анализа серверных логов - Webalizer. Файл логов с вашего веб сервера можно скачать на компьютер и для его анализа можно использовать программы: Site-Auditor, Semonitor, MicroCEO. Есть еще одна серверная утилита для анализа логов AWStats, но ее редко устанавливают. Если вы квалифицированный специалист и лично управляете сервером, то иожете ее самостоятельно утановить - AWStats - программа русифицирована, подготавливает много разных отчетов, не ограничивает количество выдаваемых данных, умеет анализировать FTP и почтовые логи.
Некоторые сервисы, которые позволяют анализировать качество вашего сайта с точки зрения индексации в поисковой системе:
Яндекс.Вебмастер - позволяет вам видеть как проиндексированы отдельные страницы сайта, получить сведения об обнаруженных замечаниях, посмотреть список всех страниц, которые ссылаются на ваш сайт, оценить используемый на сайте файл robots.txt
Чтобы воспользоваться этим сервисом, вам надо иметь регистрацию в Яндекс. Например, сайт на Narod.ru или почтовый ящик на Yandex.ru Сервис прост для регистрации и добавления анализируемых сайтов.
Аналогичный сервис от Гугл - Google – инструменты для веб-мастеров
И еще. Руководство для программистов на PHP - "Собственная статистика поисковых слов на PHP" подробное описание и листинги для написания собственного сервиса статистики.
Скачать бесплатно >>
|
|
|
 |
|
 |
|
|
 - google.ru
- google.ru
 - google.ru
- google.ru
 - yandex.ru
- yandex.ru
 - yandex.ru
- yandex.ru


















 - ссылка на нужный ресурс, который вы раскручиваете.
- ссылка на нужный ресурс, который вы раскручиваете.
